Análise preliminar para Otimização das taxas de conversão e rastreamento de dados — CRO: Liuzzi
A Liuzzi vende hoje em um e-commerce Bagy. Alguns fatores são importantes de se considerar quando a loja virtual é mantida em uma plataforma alugada.
O objetivo desta análise preliminar é distinguir quais eventos e comportamentos estão sendo rastreados, se existem fatores que precisam de atenção e quais os passos para resoluções de problemas específicos de performance.
As ações a serem tomadas à partir das conclusões deste relatório são de total responsabilidade da gestão do e-commerce e serão acompanhadas.
Este relatório é desenvolvido para ajudar a escalabilidade do negócio e resolução de problemas de performance.
Preceito
É fundamental o acesso administrativo total e irrestrito à todos os dados relacionados ao e-commerce, bem como ao de ferramentas terceirizadas (SaaS) que estão ou serão instaladas neste ambiente.
Despesas Incidentes
De acordo com a necessidade para a realização completa do trabalho, podem ser requeridos a instalação de softwares, IA, hardware ou contratantes terceiros. Para tal, orçamentos e planejamentos para usufruto serão elaborados e entregues em tempo.
Alinhamento
Na primeira etapa faz-se necessária a realização de uma auditoria de gestão. Põe-se algumas questões:
Sobre dados gerais
- Qual o tamanho da equipe dedicada ao e-commerce?
- Quais os principais fatores para a tomada de decisão de onde e em quê investir no e-commerce?
- Qual o produto estrela da marca? (Mais vendidos, mais favorecidos por aclame, maior ticket, menor ticket, etc.)
- Quais os principais fatores de classificação de um produto dentro do e-commerce?
- Quais os KPIs e quais são mais relevantes?
Sobre tráfego
- Qual o investimento mensal / anual pretendido?
- Como se dá a distribuição de verba?
- Qual o ROAS pretendido?
Sobre a experiência
- Qual o fator mais relevante da experiência desejada?
- Qual a experiência atual?
- Como se dá o atendimento pós-venda?
- Qual a maior e principal reclamação do usuário no SAC ou Chat?
Reconhecimento
Além das questões postas acima, uma reunião inicial com a equipe responsável nos ajudará a entender melhor pontos e questionamentos importantes para a melhor realização do trabalho assim como determinar as principais dores da atual equipe para que estratégias de solução sejam desenvolvidas com todas as questões alinhadas.
Diagnóstico Agência Promise
O principal ponto colocado é sobre o rastreamento de dados e eventos com a utilização de metas e KPIs de eventos rastreados.
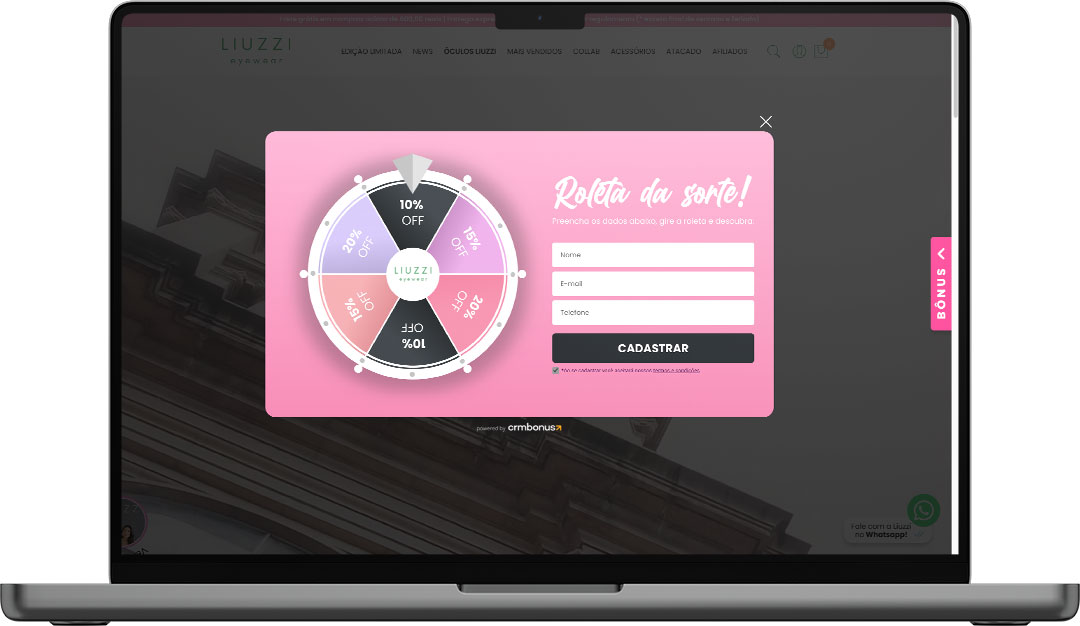
Captura inicial da home


Análise de Performance
É evidente que a performance do e-commerce está afetada. Para navegação via desktop, estamos dentro do limite aceitável para o carregamento da primeira dobra.
No entanto, em dispositivos móveis, o tempo de carregamento está em 3,1 segundos, aproximando-se perigosamente do limite máximo aceitável de 3,5 segundos.
Esta proximidade com o limite superior de carregamento pode impactar negativamente a experiência do usuário e, consequentemente, as taxas de conversão do site.
Desempenho Técnico.
Google Page Speed Insights para www.liuzzieyewear.com.br


Oportunidade 1
Otimização de Performance Frontend
JavaScript
O principal ponto de otimização que pode ser feito do lado do cliente é a otimização dos arquivos JavaScript carregados. Pela análise feita, o tempo de download de alguns ativos JS está acima do ideal.
Recomenda-se:
- Implementar compressão de arquivos
- Reduzir o tamanho dos ativos
- Utilizar lazy loading quando possível
Mídia e Elementos Visuais
A otimização de elementos visuais é crucial para melhorar o desempenho:
- Implementar imagens no tamanho e formato adequados
- Estabelecer uma hierarquia visual clara na página de aterrissagem
- Reduzir o uso excessivo de vídeos e banners
O excesso de elementos visuais não apenas prejudica o tempo de carregamento, mas também:
- Torna a jornada do cliente mais confusa
- Aumenta a taxa de rejeição
- Compromete a experiência do usuário
KPIs
Tabela inicial de KPIs e Objetivos.
Sugestões
KPIs e Objetivos a definir
Sessões — Monitorar as variações no número total de sessões capturadas.
Exemplo:
- X% de aumento em tráfego de mídia social — Permite monitorar se alguma publicação está em alta nas redes sociais.
- X% de aumento em referrals — Permite monitorar se fomos mencionados em algum lugar da web recentemente. Por outro lado, um alerta de diminuição mostraria se perdêssemos menções.
- X% de diminuição em tráfego orgânico — Pode significar que perdemos alguns rankings no site ou o SEO está prejudicado em novas páginas.
- X% de diminuição no tráfego geral — Alerta para que algo pode estar errado em um ou mais canais de tráfego e deve-se investigar mais profundamente.
Bounce Rate — Monitorar possíveis problemas com qualidade / velocidade / disponibilidade com as páginas.
exemplo:
- X% aumento em rejeições de pesquisas orgânicas — se a taxa de rejeição aumentar consideravelmente, devemos tomar atitudes imediatas para evitar o declínio nos rankings de pesquisa.
- X% aumento em rejeições de tráfego pago — pode alertar para casos de direcionamentos equivocados, criativos menos eficazes ou mau gasto de verba.
- Relação entre sessões e velocidade de carregamento das páginas.
Page Views — Monitorar o valor geral ou páginas específicos centrais (ex. checkout, produtos, carrinho, etc).
Tempo médio de carregamento — Monitorar possíveis problemas de performance do servidor que possam estar afetando páginas ou o desempenho geral.
Taxa de Conversão (Objetivos / E-commerce) — Monitorar mudanças nas taxas de conversão.
Exemplo:
- X% de diminuição em conversões de tráfego pago.
Receita — Monitorar mudanças na receita.
Transações — Monitorar mudanças nos valores totais e nominais das transações.
VMP (AOV) — Monitorar mudanças no valor médio de pedido.
Eventos personalizados
- Páginas 404 / Erros de destino
- Cliques em CTAs
- Downloads ou Aquisições de Leads
- Visualizações do Checkout
- Quaisquer outros eventos configurados no Google Analytics que sejam relevantes ao negócio.
Relatório de experiência
Página de aterrissagem

Oportunidade 1
Interface e Experiência do Usuário
O uso de pop-ups para captação de leads compete diretamente com os elementos essenciais do layout, incluindo:
- Vídeos
- Botões de ação
- Elementos informativos
Esta sobreposição resulta em uma interface desarmônica que pode provocar:
- Desconforto visual
- Comportamento de rejeição
- Indecisão nas ações do usuário

Oportunidade 2
Hierarquia de Informações e Engajamento
A estrutura atual apresenta desafios significativos na jornada do usuário:
- Vitrine de lançamentos aparece apenas após 5 apresentações de banners
- Uso excessivo de carrosséis
- Conteúdo prioritário além da segunda dobra
Recomendações de reorganização:
- Priorizar produtos mais vendidos na primeira dobra
- Destacar produtos com disponibilidade de estoque
- Implementar banners estratégicos para jornada de compra segmentada

Oportunidade 3
Otimização de Categorias e Navegação
Para melhorar a experiência B2C, sugerimos:
- Realocar links secundários (AFILIADOS e ATACADO) para o rodapé
- Criar vitrine dedicada para produtos mais vendidos na Home
- Implementar segmentação por collab
- Reorganizar categorias principais focando em:
- Nicho de cliente
- Tipo de produto
- Compatibilidade com interfaces mobile e desktop

Oportunidade 4
Conexão Emocional em Banners
Os banners são espaços estratégicos para criar impacto emocional através da transformação que o produto proporciona. Para maximizar seu potencial, recomenda-se:
- Utilizar peças gráficas que demonstrem o produto em uso real
- Criar cenários específicos que o cliente se identifique
- Implementar CTAs persuasivos como:
- CONHEÇA MAIS
- CONFIRA A COLEÇÃO
Esta abordagem focada em storytelling visual tende a gerar maior engajamento e taxas de conversão superiores em comparação com fotos estáticas (still) dos produtos.

Oportunidade 5
Estratégia de Copywriting
É fundamental estabelecer estratégias específicas de copywriting para cada elemento do site. Recomenda-se:
- Desenvolver estrutura padronizada para apresentação de conteúdo
- Implementar metodologias sistemáticas de escrita
- Estabelecer funis de aquisição claros
- Realizar testes A/B de copy regularmente

Oportunidade 6
Design Emocional
A análise dos elementos visuais atuais revela pontos positivos e oportunidades de melhoria:
Pontos Positivos
- Uso efetivo de cores fortes
- Tipografia bem dimensionada
- Posicionamento harmonioso dos elementos
Recomendações de Melhoria
- Padronizar o rigor visual em todos os banners
- Refinar a diagramação tipográfica
- Incluir elementos humanos nas imagens
- Reforçar conexão emocional através de situações reais de uso

Oportunidade 7
Otimização do Botão WhatsApp
O posicionamento atual do botão WhatsApp apresenta desafios significativos:
Problemas Identificados
- Redução do tempo de permanência no site
- Desvio da jornada de compra pretendida
- Interrupção prematura da experiência inicial
- Confusão visual superposto aos elementos do site
Recomendações de Posicionamento
Relocar o botão para pontos estratégicos de conversão:
- Página do produto
- Carrinho de compras
- Página de checkout

Oportunidade 8
Otimização de Banners Interativos
O banner deslizante atual apresenta potencial significativo:
- Pontos Positivos:
-
- Uso efetivo de cores fortes
- Boa qualidade de iconografia
- Destaque para diferenciais do e-commerce
Recomendações de melhoria:
- Implementar automação do carrossel
- Reorganizar conteúdo em grid para melhor legibilidade
- Otimizar espaçamento entre elementos
Oportunidade 9
Aprimoramento de Conteúdo em Vídeo
O banner com vídeo atual apresenta lacunas importantes:
- Ausência de:
- Descrição do conteúdo
- Call-to-Action (CTA) específico
- Contextualização do material
Sugestões de implementação:
- Adicionar título descritivo
- Incluir CTA relevante ao conteúdo
- Criar prévia do conteúdo do vídeo

Oportunidade 10
Aperfeiçoamento da Seção de Avaliações
Problemas identificados na área de avaliações:
- Ausência de elementos visuais:
- Fotos de usuários
- Imagens dos produtos avaliados
- Elementos de social proof
Recomendações:
- Implementar sistema de avatares para usuários
- Incluir miniaturas dos produtos avaliados
- Eliminar espaços em branco desnecessários
- Otimizar layout para maior credibilidade
Oportunidade 11
Otimização do Rodapé
O rodapé apresenta oportunidades significativas de melhoria para a experiência do usuário.
A estrutura atual do rodapé necessita reorganização estratégica:
Recomendações Estruturais
- Implementar barra de rodapé estilo app para melhor usabilidade
- Estabelecer hierarquia clara para:
-
- Ícones de navegação
- Pontos de interação
- Elementos informativos
Ajustes de Elementos
- Preservar visibilidade das avaliações dos clientes
- Reposicionar ícone de desconto para evitar sobreposições
- Otimizar disposição de elementos interativos
Reorganização de Conteúdo
- Incluir páginas informativas dedicadas para:
- Programa de Afiliados
- Vendas por Atacado
Simplificação do Atendimento
Quanto ao atendimento via WhatsApp:
- Manter apenas o botão de contato no rodapé
- Remover o botão flutuante atual, que:
- Causa abandono precipitado do site
- Interfere na navegabilidade
- Compete visualmente com outros elementos da interface

Oportunidade 12
Otimização da Vitrine
Estrutura de Categorização
Para produtos de alta especificidade, sugerimos:
- Classificação por tipo de uso
- Reorganização dos kits em categorias mais intuitivas
- Alinhamento entre imagem promocional e produto em destaque
Exemplo de Referência: Kerastase
Pontos a serem adaptados do case Kerastase:
- Implementação de imagens humanizadas
- Conexão direta entre produto e uso
- Sistema de diagnóstico especializado (“fale com especialista”)
- Aplicação do conceito para todas as linhas Liuzzi


Relatório de experiência
Página de produto


Oportunidade 1
Responsividade e Experiência Mobile
Análise Comparativa
A experiência de usuário varia significativamente entre dispositivos:
- iPhone 7:
- Experiência limitada
- Problemas de formatação
- Elementos mal dimensionados
- iPhone 14 Pro Max:
- Melhor aproveitamento de espaço
- Elementos bem distribuídos
- Experiência superior
Recomendações de Otimização
Duas abordagens possíveis para solução:
1. Detecção Dinâmica
- Implementar identificação automática de dispositivos
- Ajustar estilos específicos por dispositivo
- Otimizar elementos conforme dimensões da tela
2. Design Universal
- Desenvolver layout baseado no menor formato
- Garantir experiência consistente em todos dispositivos
- Priorizar elementos essenciais
A segunda abordagem é recomendada por:
- Maior consistência entre dispositivos
- Manutenção simplificada
- Experiência uniforme para todos usuários